티스토리 뷰
안녕하세요? 이번 시간에는 외부 js 파일에 저장한 상품목록 데이터를 import 해서 컴포넌트로 상품목록을 띄워보는 시간을 가져보도록 하겠습니다??
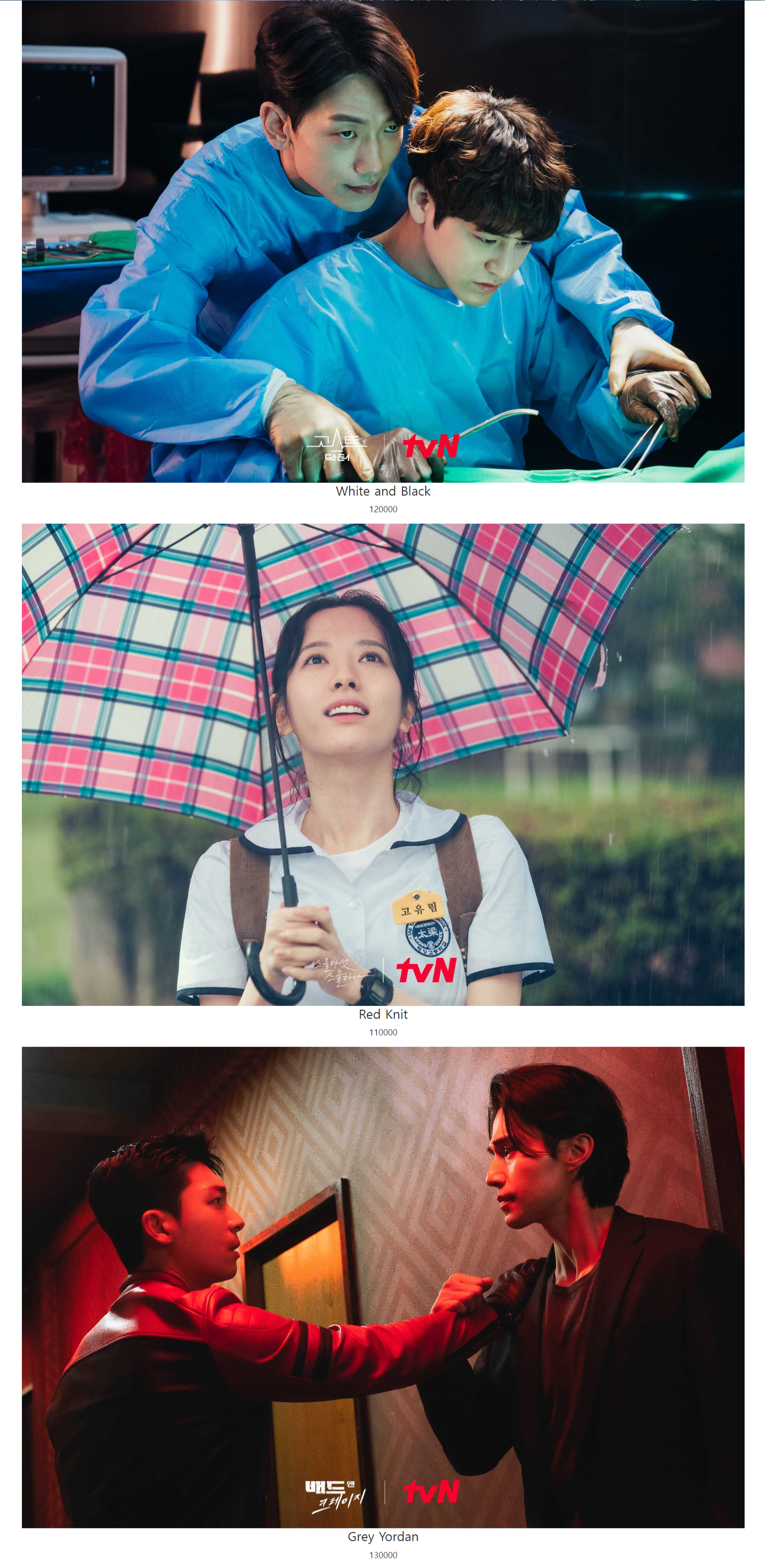
먼저 실행 결과입니다.

상품 각각마다 사진, 이름, 가격이 인덱스에 맞게 데이터 바인딩 되도록 하는 것이 목표입니다.
1. 부트스트랩으로 세 개의 상품을 띄울 grid 레이아웃 가져와서 구조 생성하기

<Container>
<Row>
<Col sm>sm=true</Col>
<Col sm>sm=true</Col>
<Col sm>sm=true</Col>
</Row>
</Container>2. 외부 js 파일에 데이터 생성하기
// data.js
let data = [
{
id : 0,
title : "White and Black",
content : "Born in France",
price : 120000
},
{
id : 1,
title : "Red Knit",
content : "Born in Seoul",
price : 110000
},
{
id : 2,
title : "Grey Yordan",
content : "Born in the States",
price : 130000
}
]
export default data;상품의 data는 총 3개의 오브젝트로 이뤄진 배열이며, 각각의 오브젝트에서 title과 price 값을 쓸 예정이다.
마지막으로 data를 export 해준다.
3. data.js 파일을 import 하기
import data from './data.js';
4. 상품 데이터들을 useState()로 받아온다.
//부모 컴포넌트
import data from './data.js';
function app(){
let [shoes] = useState(data);
....
}
5. 상품 리스트 컴포넌트를 생성한다.
// 상품 컴포넌트(자식 컴포넌트)
// props로 shoes 데이터를 받아와서 상품 리스트를 map으로 생성한다.
import {Navbar, Container, Nav, Row, Col} from 'react-bootstrap';
const Goods = (props) => {
return(
<div>
<Row>
{
props.shoes.map((v, i)=>{
return(
<Col sm>
<img src={`${process.env.PUBLIC_URL}/img/cn${i+1}.jpg`} width="80%"/>
<h4>{v.title}</h4>
<p>{v.price}</p>
</Col>
)
})
}
</Row>
</div>
)
}저는 원래 map에서 사용할 배열을 하나 더 생성 했었는데요!
따로 또 사용할 배열을 만들기 보다는 데이터를 가져왔던 data 배열을 활용하는 것이 실용적이라고 하시네요! from 영진선생님
'React Study' 카테고리의 다른 글
| [React] styled-components 사용하기 / props로 스타일 변경하기 (1) | 2022.08.08 |
|---|---|
| [React] react-router-dom를 이용해 세부 페이지로 이동하기 (1) | 2022.07.29 |
| [React] props를 이용한 동적인 모달창 만들기 (1) | 2022.07.15 |
| [React] 부모 컴포넌트에서 state를 가져오고 싶을 때 - props (1) | 2022.07.14 |
| [React] map() 함수 정리 (1) | 2022.07.14 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- filter
- Props
- 리액트 filter
- 리액트함수
- 리액트 카테고리
- 리액트 애니메이션
- API호출
- 리액트 밑줄효과
- 리액트탭버튼
- 리액트소셜로그인
- URL파라미터
- 컴포넌트
- scaleX
- 탭만들기
- 리액트쿼리
- 리액트댓글
- 장바구니
- 리액트이벤트
- state함수
- hover
- 장바구니기능
- React
- 리액트 hover
- map함수
- 리액트
- reactQuery
- 리액트hover
- 스타일컴포넌트
- map
- react-query
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
