티스토리 뷰
# props를 쓰는 이유
한 컴포넌트 안의 state는 원칙적으로 다른 컴포넌트로 공유가 되지 않는다. 이는 props를 통해 state를 공유 할 수 있다.
# props 쓰는 방법
1. 가져오고 싶은 state가 있는 부모 컴포넌트에서 쓰인 자식 컴포넌트에 <작명={state명}>을 써준다.


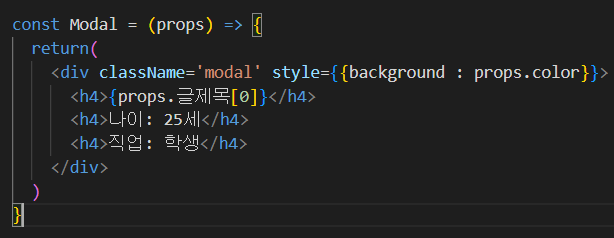
2. 자식 컴포넌트에서 props 파라미터 등록 후 props.작명으로 불러와 사용한다.

props를 쓴 컴포넌트이기 때문에 먼저 파라미터에 props를 써주고, state를 불러오고 싶은 곳에 props.작명 으로 불러와서 쓴다. '글제목'이라는 변수에는 title의 변수들이 담겨 있기 때문에 '남자코트 추천' 이 출력된다.
'React Study' 카테고리의 다른 글
| [React] styled-components 사용하기 / props로 스타일 변경하기 (1) | 2022.08.08 |
|---|---|
| [React] react-router-dom를 이용해 세부 페이지로 이동하기 (1) | 2022.07.29 |
| [React] props와 map을 이용하여 컴포넌트로 상품 목록 띄우기 (1) | 2022.07.29 |
| [React] props를 이용한 동적인 모달창 만들기 (1) | 2022.07.15 |
| [React] map() 함수 정리 (1) | 2022.07.14 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 리액트
- 장바구니
- 탭만들기
- 리액트쿼리
- 리액트 hover
- map함수
- 리액트탭버튼
- 리액트소셜로그인
- 리액트댓글
- 리액트 filter
- URL파라미터
- 스타일컴포넌트
- filter
- map
- React
- reactQuery
- scaleX
- 리액트hover
- hover
- 장바구니기능
- API호출
- react-query
- Props
- state함수
- 리액트 카테고리
- 리액트 밑줄효과
- 리액트함수
- 리액트 애니메이션
- 컴포넌트
- 리액트이벤트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
