[React][TypeScript] 간단하게 정리한 소셜로그인 Flow
안녕하세요 !! 오늘은 제가 프로젝트를 진행하면서 다뤘던 소셜로그인에 대해 포스팅 해보려고 합니다!
저는 '있어요?' 프로젝트를 하면서 소셜로그인을 처음 구현해보았습니다. 처음엔 정말 뭐가 뭔지 하나도 모르겠더라구요.. 많이 혼란스러웠습니다 ㅠㅠ 그래서 여기저기 블로그를 찾아보면서 이해하려고 했습니다. 결국엔 이해가 되더라구요 !! 그래서 제가 이해한 소셜로그인 방식을 한번 얘기해보겠습니다.
✅ 동작 화면
먼저 저희 프로젝트의 소셜 로그인 동작을 보여드리겠습니다.
메인에서 로그인/회원가입 이동 -> 카카오로 시작하기 -> 동의하기 및 사용자 정보 입력 -> 리다이렉트 창 -> 로그인 완료 입니다.





✅ 플로우
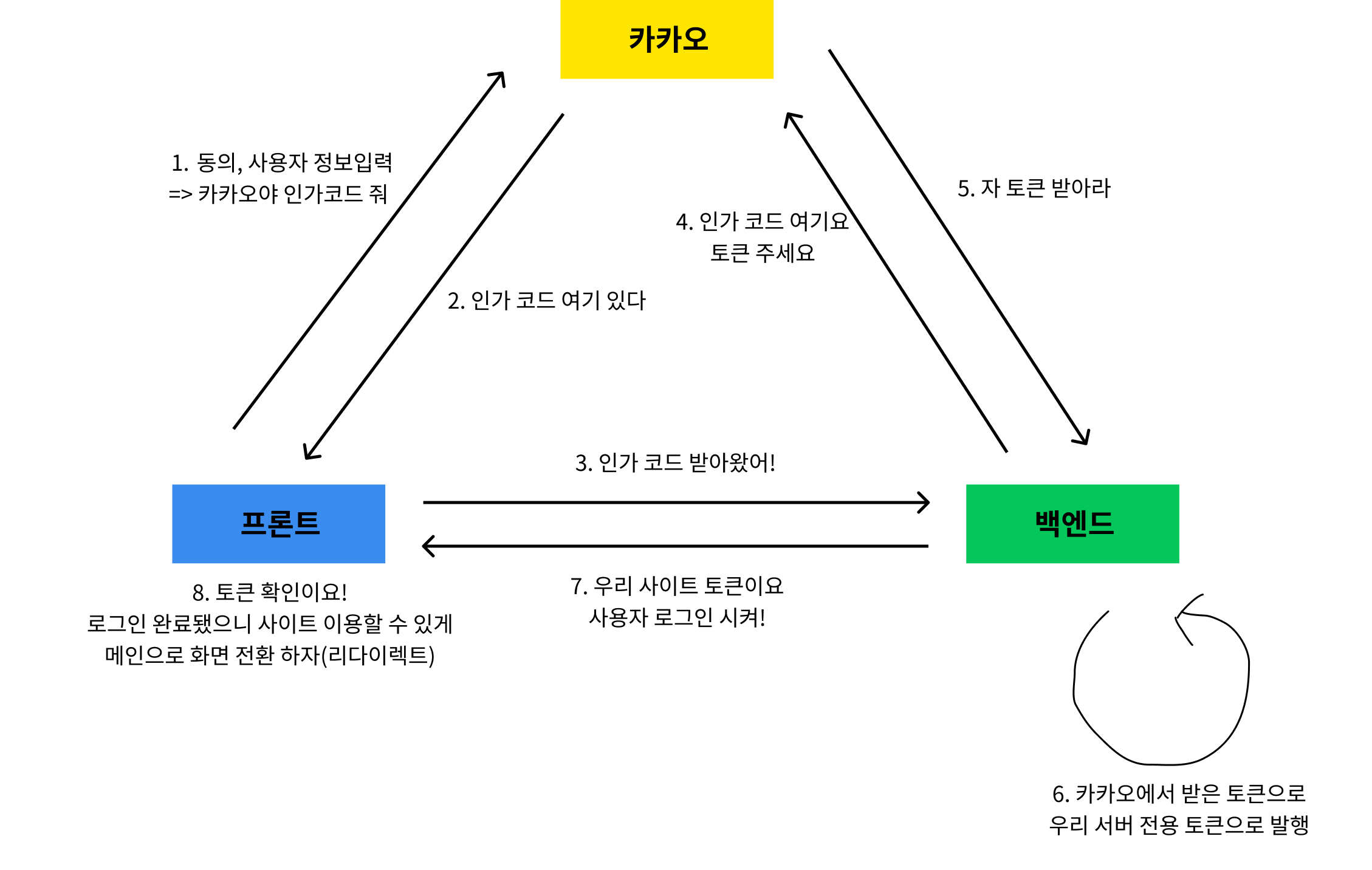
먼저 간단히 플로우를 정리해보았습니다.
예전에 어디선가 친절하게 플로우를 설명해주신 분이 있어서 그를 기억삼아 만들어봤습니다!

1. 동의, 사용자 정보 입력
사용자가 로그인을 하려면 카카오로부터 인가코드를 받아야 합니다. 그래서 그 인가코드를 받기 위해 카카오 동의창으로 사용자를 보내야 합니다. 주소의 형식은 이렇습니다.
http://kauth.kakao.com/oauth/authorize?client_id={REST_API_KEY}&redirect_uri={REDIRECT_URI}&response_type=code
- REST_API_KEY: 카카오 디벨로퍼 사이트에서 앱 생성시 발급받을 수 있으니 복사해오면 됩니다.
- REDIRECT_URI: 앱에서 우리 서버의 주소와 동일하게 설정해놓은 다음 env 파일에 직접 작성해야 합니다. 저희 서버는 localhost:5173 이어서 http://localhost:5173/user/kakao-callback으로 설정해주었습니다.
결론적으로, 카카오가 인가코드를 줄테니 위의 주소로 오라고 하는 겁니다. 우리는 REST_API_KEY와 직접 설정해준 REDIRECT_KEY를 넣어줘서 사용자를 이동시켜주면 됩니다.
2. 사용자는 동의하기 버튼을 눌러서 인가코드를 받습니다.
사용자가 동의하기 버튼을 누르면 설정해준 리다이렉트 주소의 로딩 페이지로 이동하게 됩니다. 이 주소 뒤에는 인가코드가 파라미터로 붙게됩니다. => http://localhost:5173/user/kakao-callback?code=~~~~~~
저희 프론트에서는 리다이렉트 창에서 로딩 중을 돌려주면서 인가코드를 빼주어 서버로 넘겨주면 끝입니다.
더 부가적으로 필요한 로직이 있지만 흐름을 정리하기 위해서 쓴 글이라 설명은 여기까지입니다!